今天是第30天~淚~終於!
雖然是最後一天還是將筆記本裡的代辦清單做做看!
工作上會遇到各種節慶而要做不同樣式但相同內容的活動頁,
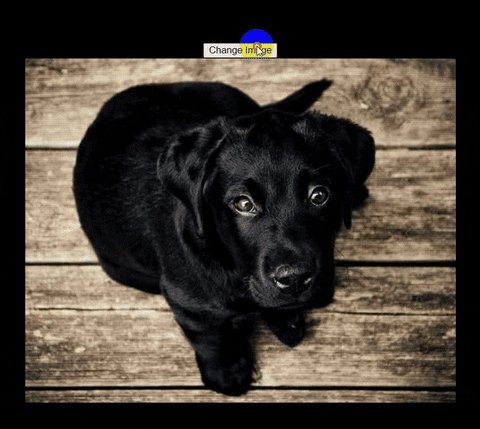
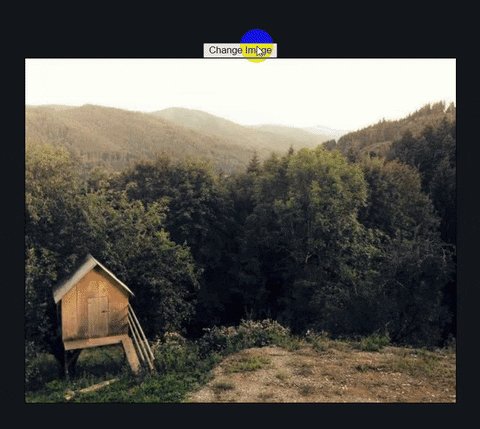
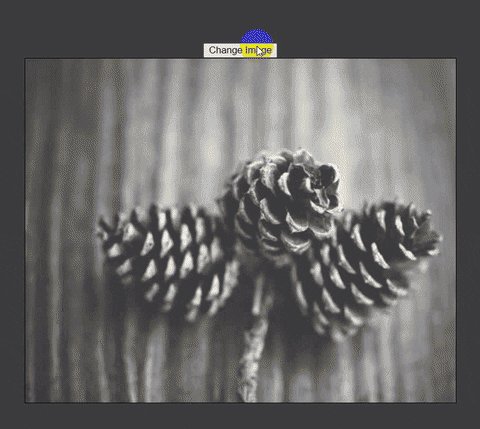
這種時候通常會有一張主視覺圖片,整個活動頁的顏色會根據這張主視覺的顏色做延伸!
今天就是要來探討如何將網頁自動根據圖片而產生整個頁面色彩
一開始會需要用到canvas抓取主視覺圖片的主題色,接著用之前學到的css variables來設定--background-primary,如下:
...
const setRootProperties = (r,g,b)=>{
const root=document.documentElement
root.style.setProperty('--background-primary',`rgb(${r},${g},${b})`);
}
const draw = ()=>{
const canvas = document.getElementById('banner')
const ctx = canvas.getContext('2d')
const img=document.getElementById('source')
img.onload=()=>{
ctx.drawImage(img,0, 0, 600, 480, 0, 0, 300, 240)
let imgData = (ctx.getImageData(0, 230, 300, 240)).data
setRootProperties(imgData[0],imgData[1],imgData[2])
}
}
...
//另外因為我們canvas不是需要真的畫出來,只是需要他們圖片資料,所以記得display:none
canvas{
display:none;
}
最後,效果如下,會根據圖片顏色來抓取主題色,是不是很方便阿!
IT15-Day30-Customize Event Page-2
